Back to: Kianda Foundation Course (2024)
When you login to Kianda, you will have access to the Kianda workspace where you can build end-to-end business processes, connect to data sources and see how the processes you’ve built are performing, in real-time data dashboards.
Kianda workspace

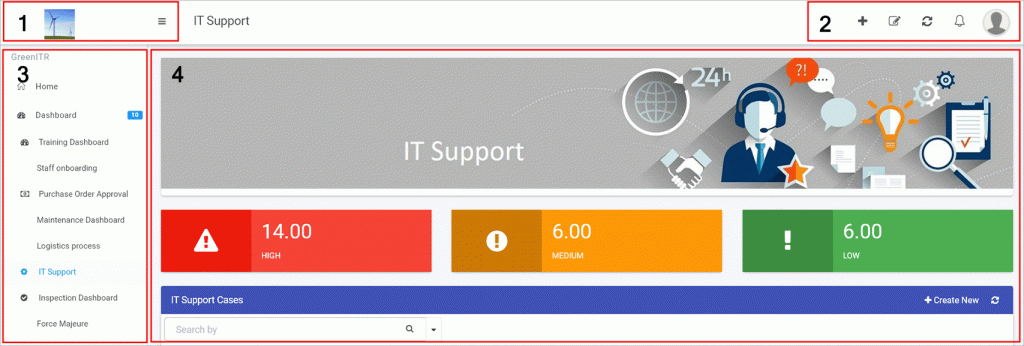
The layout of the Kianda workspace is as follows:
- Company logo – the top left-hand corner is reserved for uploading company logos. If you click on the Collapse navigation button
 you will see the collapsed version of the company logo and collapsed side menu, giving you more real estate in the central view panel.
you will see the collapsed version of the company logo and collapsed side menu, giving you more real estate in the central view panel. - Quick Action menu – the top right-hand menu bar contains shortcuts to keep you updated and allows you to add dashboard pages. From here you can also view and edit your profile information.
- Side menu – Beneath the logo is the left-hand side menu, containing all the key functions you need in relation to process management. From this menu you will start creating processes. From this menu you can also develop your own widgets, using Kianda Developer.
- Central view panel – the central panel is the main view for any of the functions chosen from the side menu. Here you can view and edit processes and dashboards.
This video highlights the main sections of a sample Kianda workspace. The next lesson demonstrates how to personalise this workspace.
When you log in to Kianda for the first time, a wizard opens allowing you to change the look and feel of your workspace, and to manage regional and mobile app settings. There are four sections within the wizard.
Look and Feel
This section allows you to upload company logos. Note logo sizes are 200 x 65px for a full-sized logo and 45 x 45px for a collapsed logo. You can also select a colour scheme under Themes and preview the results under Workspace preview on the right.
Design Login page
This section allows you to design the login page, choose background and font colours and complete fields for Taglines.
Regional settings
Here you can set your operational time zone and regional settings, such as English Ireland, from the dropdown.
Mobile App settings
Here you can customise how the Kianda workspace will appear as a mobile app. You can choose your App name, App short name, Splash Screen Colour, and Theme Colour and upload a mobile size icon (note the icon size is 512 x 512 px).
At any time, you can go to Side menu > Subscription to edit any of these settings or to manage Subscription Details, Payment Details and Single Sign-on.
Now that you are familiar with your workspace and know where to customise settings, we will explore the steps involved in creating a process in the next lesson.